Mat-Option Angular . Internationalized and accessible components for everyone. material design components for angular. access angular material's matselect options panel container. Matoption[]) => number function used to sort the values in a select in. Each has a value property that. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>.
from medium.com
Matoption[]) => number function used to sort the values in a select in. Each has a value property that. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Internationalized and accessible components for everyone. access angular material's matselect options panel container. material design components for angular.
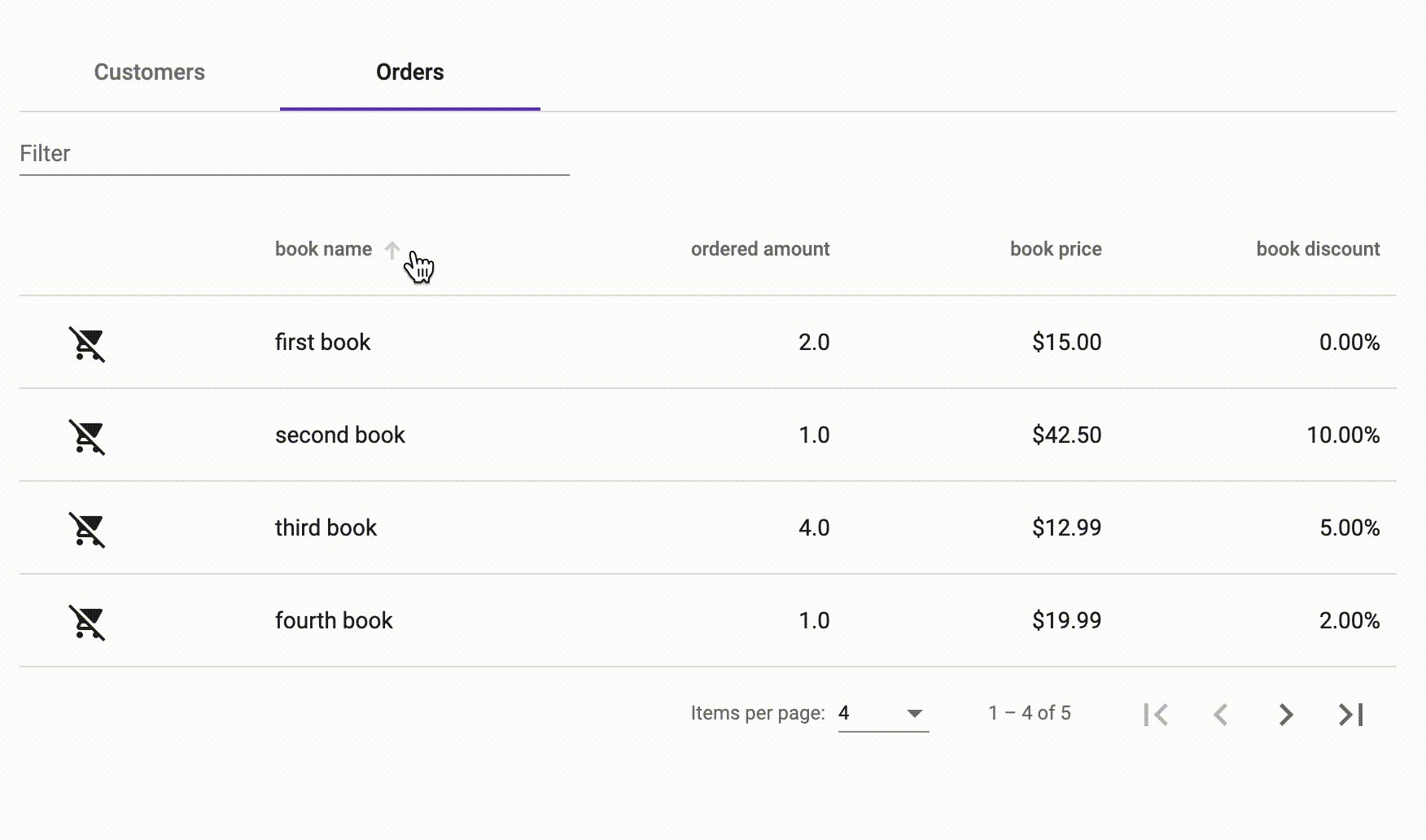
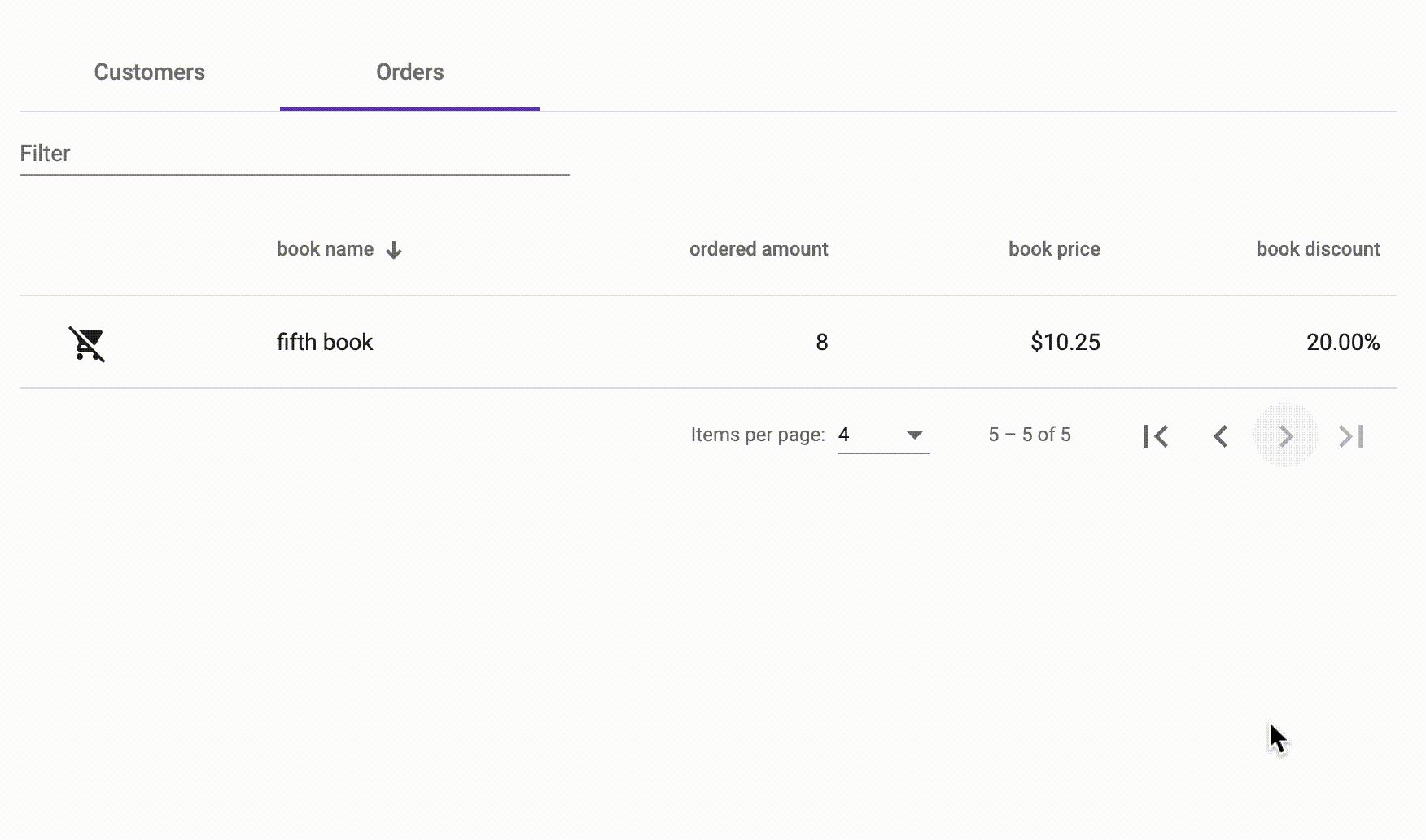
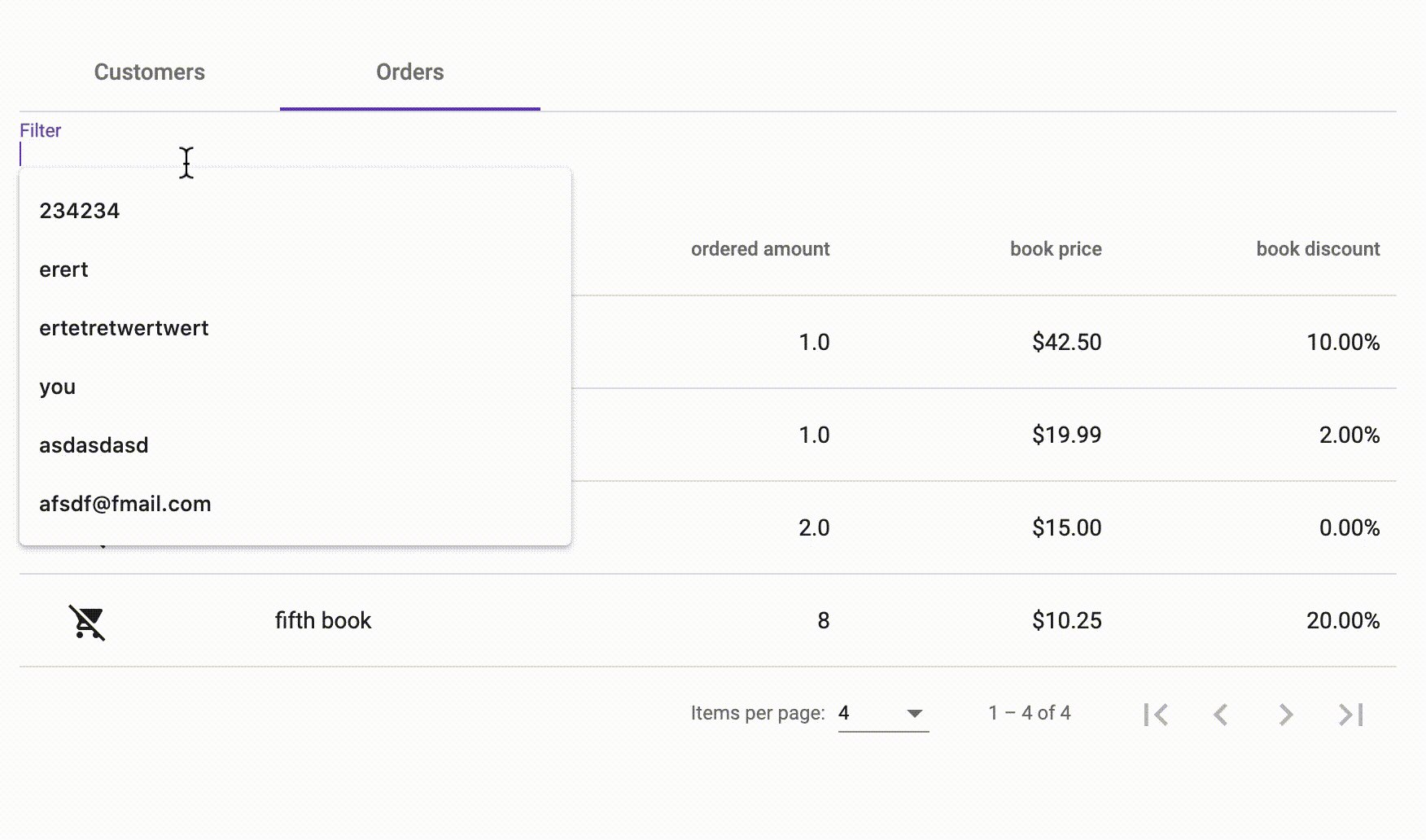
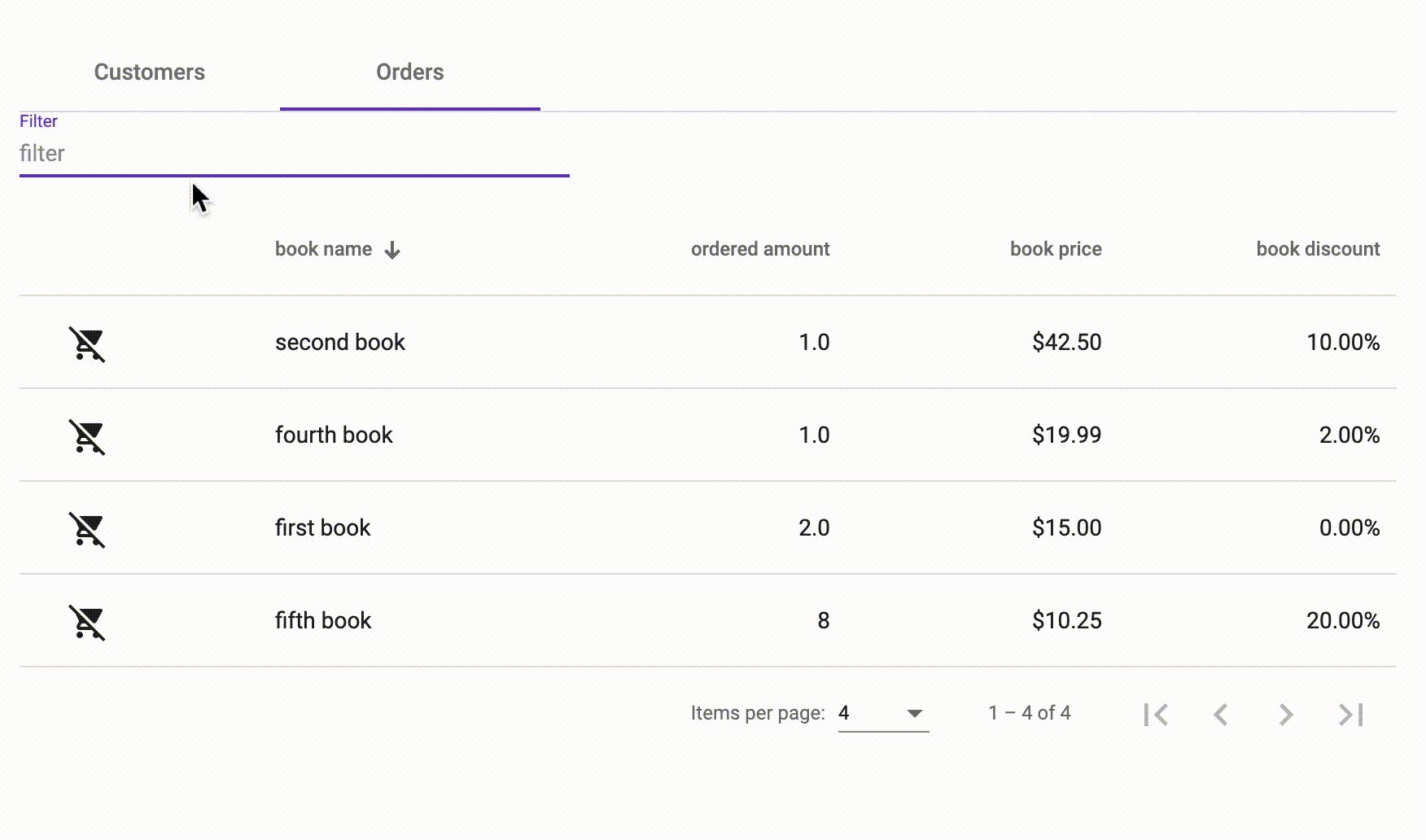
Building a reusable and configurable table with Angular Material by
Mat-Option Angular Each has a value property that. Each has a value property that. material design components for angular. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Internationalized and accessible components for everyone. access angular material's matselect options panel container. Matoption[]) => number function used to sort the values in a select in.
From angularscript.com
Minimal File Select & Upload Component For Angular Material matfile Mat-Option Angular access angular material's matselect options panel container. Internationalized and accessible components for everyone. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. material design components for angular. Matoption[]) => number function used to sort the values in a select in. Each has a value. Mat-Option Angular.
From ja.getdocs.org
Angularマテリアルとのダイアログ 開発者ドキュメント Mat-Option Angular access angular material's matselect options panel container. Each has a value property that. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Matoption[]) => number function used to sort the values in a select in. material design components for angular. Internationalized and accessible components. Mat-Option Angular.
From 9to5answer.com
[Solved] Angular Mat Select Multiple selectionchange 9to5Answer Mat-Option Angular Internationalized and accessible components for everyone. material design components for angular. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Matoption[]) => number function used to sort the values in a select in. Each has a value property that. access angular material's matselect options. Mat-Option Angular.
From morioh.com
Angular Material Form Controls Select (matselect) Example Mat-Option Angular just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Matoption[]) => number function used to sort the values in a select in. Internationalized and accessible components for everyone. access angular material's matselect options panel container. material design components for angular. Each has a value. Mat-Option Angular.
From esgsw.it
[ANSWERED] html Changing the default position of Angular material Mat-Option Angular just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. access angular material's matselect options panel container. material design components for angular. Each has a value property that. Internationalized and accessible components for everyone. Matoption[]) => number function used to sort the values in a. Mat-Option Angular.
From jsmithmoore.com
Angular 4 dynamic table columns Mat-Option Angular Internationalized and accessible components for everyone. Matoption[]) => number function used to sort the values in a select in. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Each has a value property that. access angular material's matselect options panel container. material design components. Mat-Option Angular.
From github.com
matselect in the matcard with flex layout, alignment of the options Mat-Option Angular Matoption[]) => number function used to sort the values in a select in. Internationalized and accessible components for everyone. access angular material's matselect options panel container. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Each has a value property that. material design components. Mat-Option Angular.
From www.youtube.com
Angular Material Tutorial Angular Mat Tabs Tutorial Angular Mat-Option Angular just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. material design components for angular. Internationalized and accessible components for everyone. Matoption[]) => number function used to sort the values in a select in. access angular material's matselect options panel container. Each has a value. Mat-Option Angular.
From in.pinterest.com
Angular Material=> Matchip on selecting dropdown Mat-Option Angular Internationalized and accessible components for everyone. Each has a value property that. access angular material's matselect options panel container. material design components for angular. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Matoption[]) => number function used to sort the values in a. Mat-Option Angular.
From medium.com
Building a reusable and configurable table with Angular Material by Mat-Option Angular Matoption[]) => number function used to sort the values in a select in. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Each has a value property that. access angular material's matselect options panel container. Internationalized and accessible components for everyone. material design components. Mat-Option Angular.
From www.youtube.com
angular material slide toogle custom style Angular Material matslide Mat-Option Angular Internationalized and accessible components for everyone. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. access angular material's matselect options panel container. Matoption[]) => number function used to sort the values in a select in. Each has a value property that. material design components. Mat-Option Angular.
From www.geeksforgeeks.org
Angular Material mattabgroup Mat-Option Angular Each has a value property that. access angular material's matselect options panel container. Internationalized and accessible components for everyone. material design components for angular. Matoption[]) => number function used to sort the values in a select in. just for information, you need to make sure the datatype of the default value matches with that of the options,. Mat-Option Angular.
From stackoverflow.com
Angular MatListOption Layout Changes When Using CDK Drag and Drop Mat-Option Angular Matoption[]) => number function used to sort the values in a select in. access angular material's matselect options panel container. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. material design components for angular. Each has a value property that. Internationalized and accessible components. Mat-Option Angular.
From www.javatpoint.com
Angular Material (MAT) FormField Javatpoint Mat-Option Angular Each has a value property that. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. material design components for angular. Matoption[]) => number function used to sort the values in a select in. access angular material's matselect options panel container. Internationalized and accessible components. Mat-Option Angular.
From www.javatpoint.com
Angular Material (MAT) FormField Javatpoint Mat-Option Angular Each has a value property that. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. access angular material's matselect options panel container. material design components for angular. Matoption[]) => number function used to sort the values in a select in. Internationalized and accessible components. Mat-Option Angular.
From www.itsolutionstuff.com
Angular Material Expansion Panel Example Angular matexpansionpanel Mat-Option Angular material design components for angular. Matoption[]) => number function used to sort the values in a select in. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Internationalized and accessible components for everyone. Each has a value property that. access angular material's matselect options. Mat-Option Angular.
From stackoverflow.com
Implement a search filter for the component of angular material Stack Mat-Option Angular access angular material's matselect options panel container. material design components for angular. Matoption[]) => number function used to sort the values in a select in. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. Internationalized and accessible components for everyone. Each has a value. Mat-Option Angular.
From www.itsolutionstuff.com
Angular Material Selection List Example Angular matselectionlist Mat-Option Angular Matoption[]) => number function used to sort the values in a select in. Each has a value property that. Internationalized and accessible components for everyone. access angular material's matselect options panel container. just for information, you need to make sure the datatype of the default value matches with that of the options, for.eg, <<strong>mat</strong>. material design components. Mat-Option Angular.